Die JSON-API von WordPress bringt immense Vorteile und wird auch schon stark benutzt. Wir haben schon sehr früh über die Entwicklung der JSON-API geschrieben und befassen uns daher schon lange mit der ganzen Thematik.


Leider gibt es bei der WP-API einige Baustellen. Angefangen von der überaus schlechten Dokumentation bis zu den gravierenden Änderungen bei Versionssprüngen.
Ein großes Problemfeld ist das Auslesen und Speichern von custom fields / post meta per JSON-API.
Daher: Die Geschichte der Custom Fields in WordPress ist eine Geschichte voller Missverständnisse!
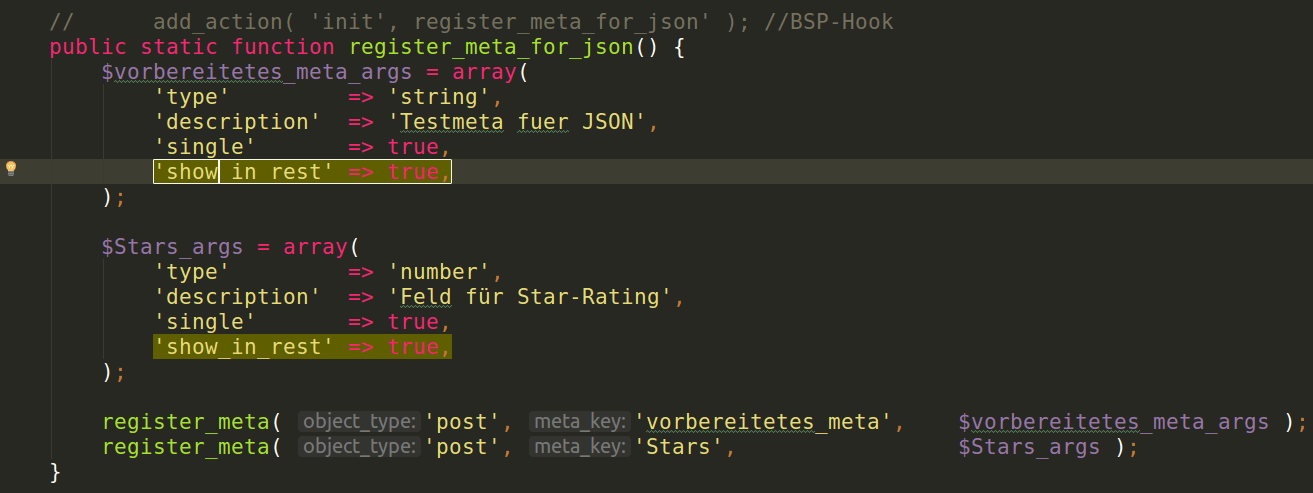
In den ersten Versionen der JSON-API war es recht einfach möglich, Custom Fields zu befüllen. Aber mit den späteren Versionen wurde die einfache Speichermöglichkeit entfernt und nun sind gewisse Vorbereitungen notwendig.
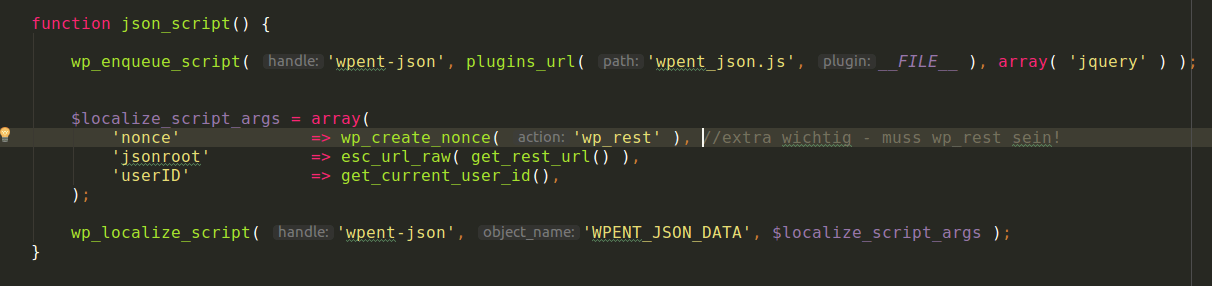
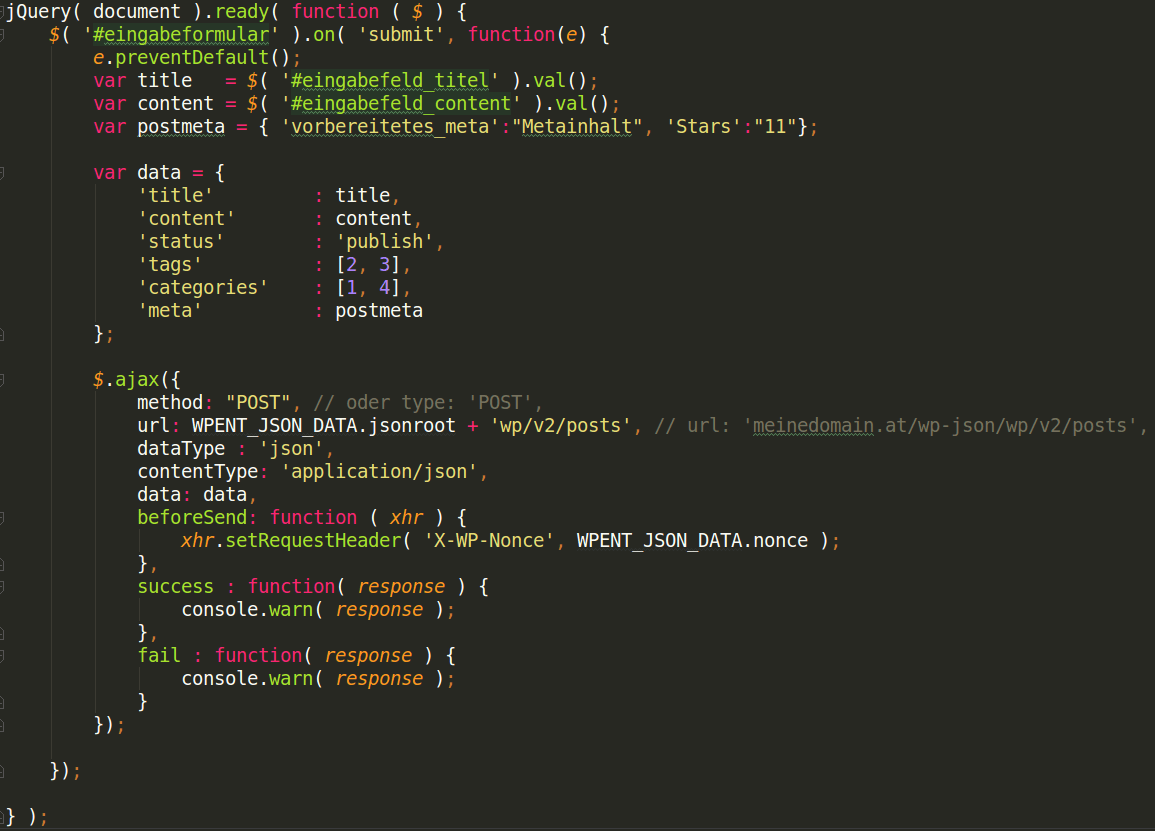
Ein kleines Beispiel soll zeigen, wie man nun per AJAX ein Postmeta mittels JSON speichert. Wir gehen von einem Formular mit Eingabemöglichkeit für Titel und Content aus.